虛擬化平台的儲存管理是IT部門所面對的最大挑戰,因為必須妥善配置每一個虛擬機器的資料儲存空間,這看似簡單但背後卻有許多平日維護上的難題,其實這些問題皆可藉由新一代的軟體定義儲存技術來解決,而這在VMware vSphere的架構下即是Virtual Volume(VVOL),現在就透過本文來實戰學習吧!
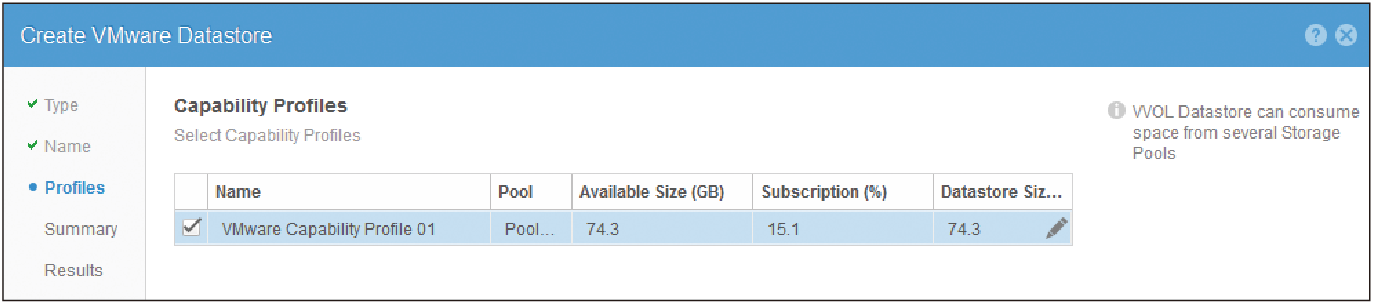
在「Name」頁面中,先給予這個新的VVOL儲存區一個唯一識別名稱,接著如圖37所示在「Capability Profiles」頁面內挑選容量配置的設定檔,此設定檔便是在最初建立儲存池所一併建立的。不同的容量設定檔,關係到整個儲存區的空間可用率以及效能表現。設定完成後,按下〔Next〕按鈕繼續。
 |
| ▲圖37 選擇容量設定檔。 |
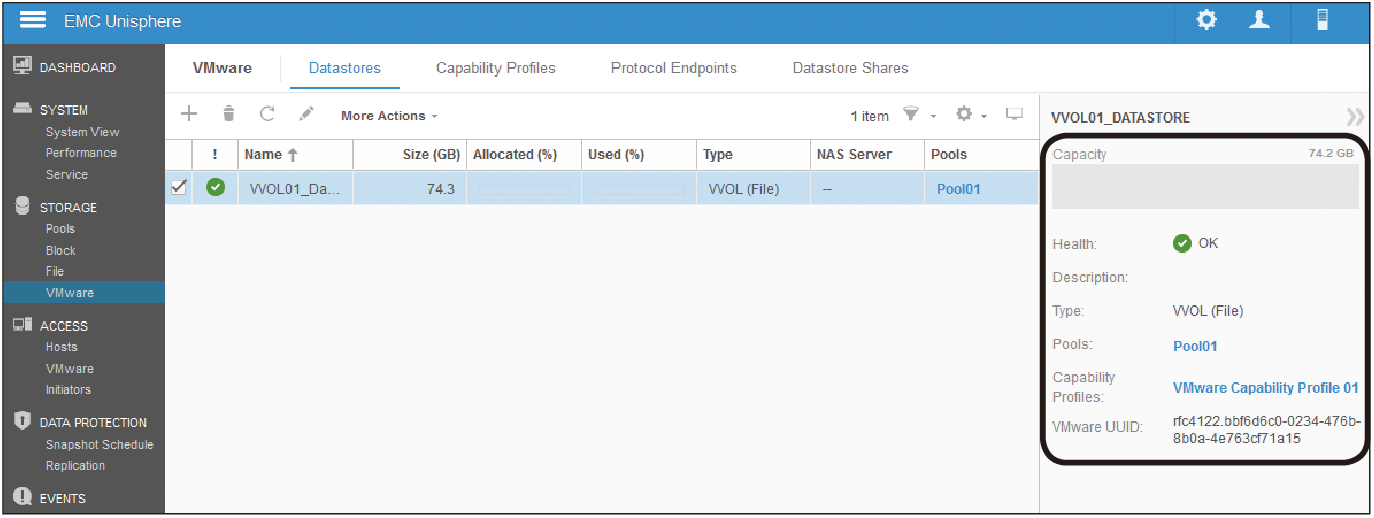
在「Summary」頁面內確認設定無誤之後,就可以按下〔Finish〕按鈕來完成設定。最後,在如圖38所示的〔Datastores〕標籤頁內,就會看到剛完成建立的VVOL資料儲存區,可以檢視所套用的容量設定檔,以及相對應的儲存池、總容量大小、已配置的空間大小以及剩餘的可用空間。後續就能夠根據不同ESXi主機的存取需求,各自配置一組專屬的NAS Server、Protocol Endpoint、VVOL Datastore。
 |
| ▲圖38 管理VMware資料存放區。 |
TOP 8:怎樣建立VMware ESXi VVOL資料存放區
終於完成儲存系統設備在VVOL資料夾存放區的準備,接下來就可以回到ESXi主機端來建立VVOL儲存區的連線。然後,以系統管理員身分開啟與登入vSphere Web Client。
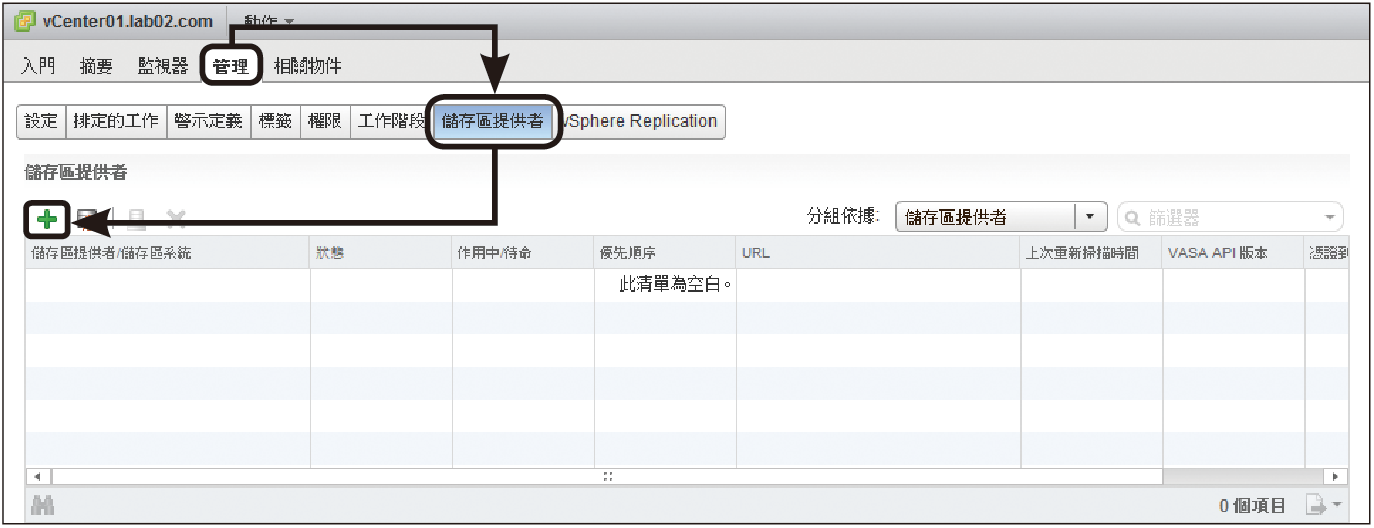
如圖39所示,點選至vCenter Server節點中的〔管理〕→〔儲存區提供者〕標籤頁內,並點選左上方的〔+〕新增小圖示。
 |
| ▲圖39 儲存提供者管理。 |
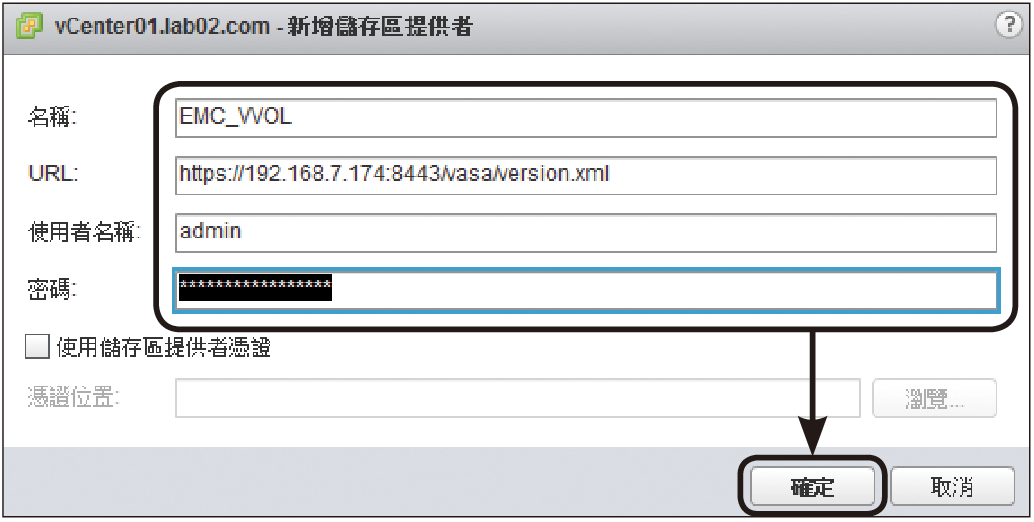
如圖40所示,接著在「新增儲存區提供者」頁面內給予一個唯一的識別名稱,並輸入Virtual VNX Appliance儲存區的URL、登入帳戶以及密碼,其中URL的路徑通常是「https://192.168.7.174:8443/vasa/version.xml」。
 |
| ▲圖40 新增儲存區提供者。 |
只要將其中的IP位址,修改成目前儲存系統實際使用的IP位址或FQDN即可。按下〔確定〕按鈕後,將會出現憑證安全的警示訊息,點選〔是〕即可為此來源憑證產生信任,後續的再次連線將不會出現此訊息。
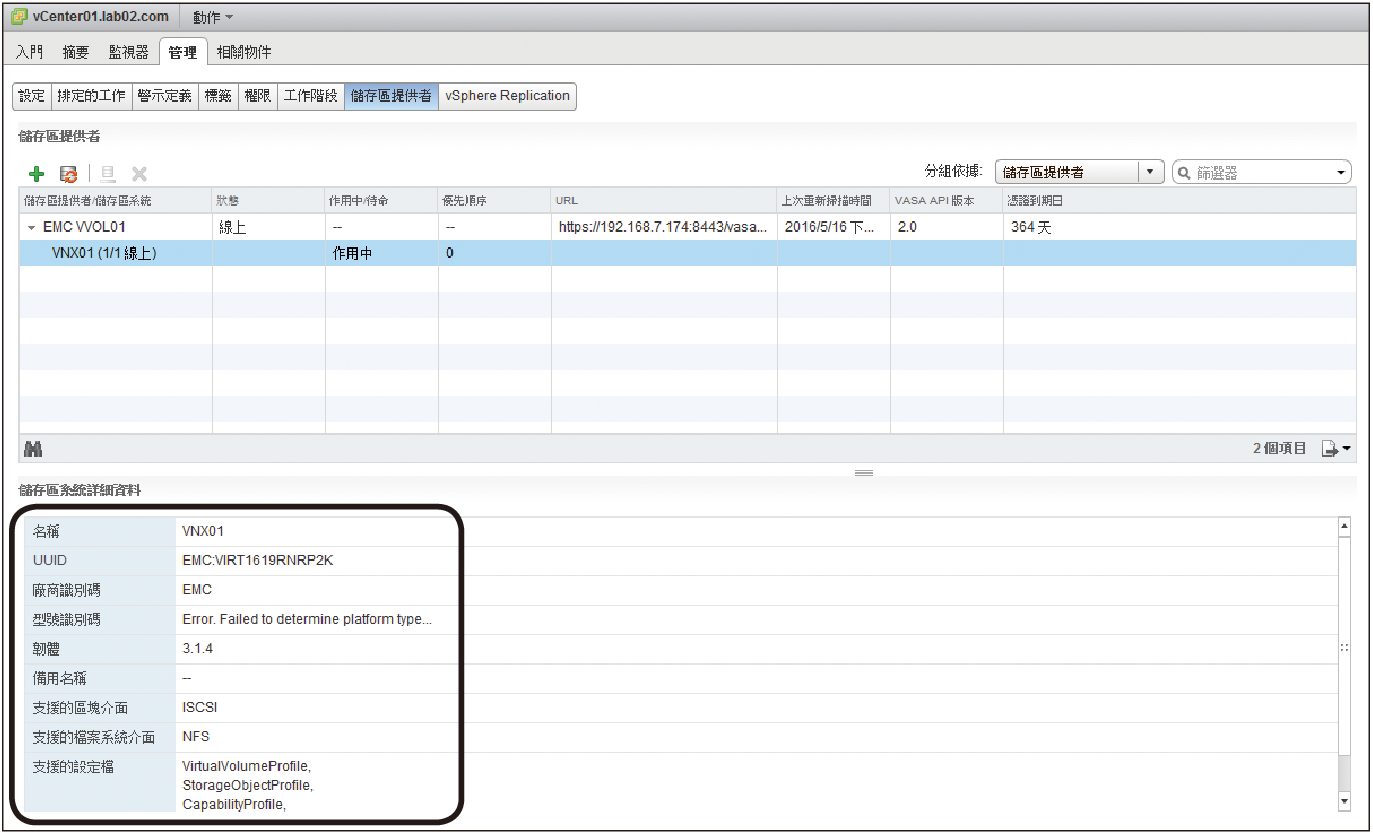
如圖41所示便是成功建立一筆儲存區提供者的連線,其下方的窗格中就會顯示此儲存系統的完整資訊,包括提供者版本、VASA API版本、廠商識別碼、型號識別碼、韌體版本、支援的區塊介面、支援的檔案系統介面以及支援的設定檔等等。
 |
| ▲圖41 成功連線儲存區提供者。 |
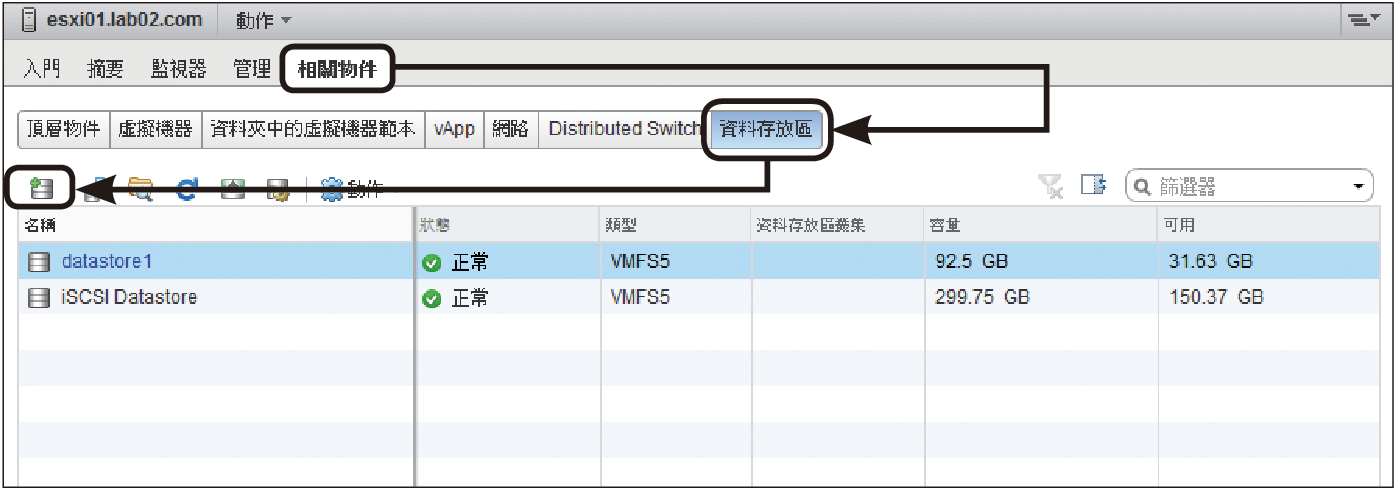
只要所建立的儲存區提供者連線中,沒有出現「無儲存區系統」的訊息,而是出現相對的儲存系統正確名稱,便可以在此vCenter Server下所授權的ESXi主機節點中,點選至如圖42所示的〔相關物件〕→〔資料存放區〕標籤頁,然後點選左上方的新增小圖示,正式建立給虛擬機器使用的專用VVOL儲存區。
 |
| ▲圖42 管理資料存放區。 |
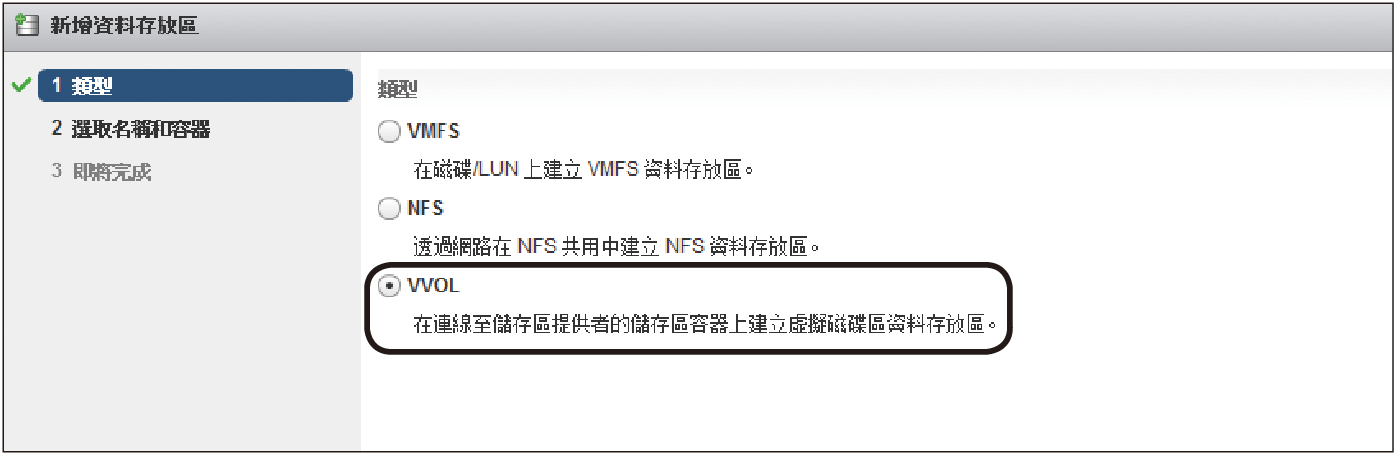
在「類型」頁面中,如圖43所示有「VMFS」、「NFS」以及「VVOL」三種資料存放區類型可供選擇,而它們所對應的就是儲存系統中的Block、File以及VVOL三種類型。在此選擇「VVOL」,然後按下〔下一步〕按鈕。
 |
| ▲圖43 新增資料存放區。 |
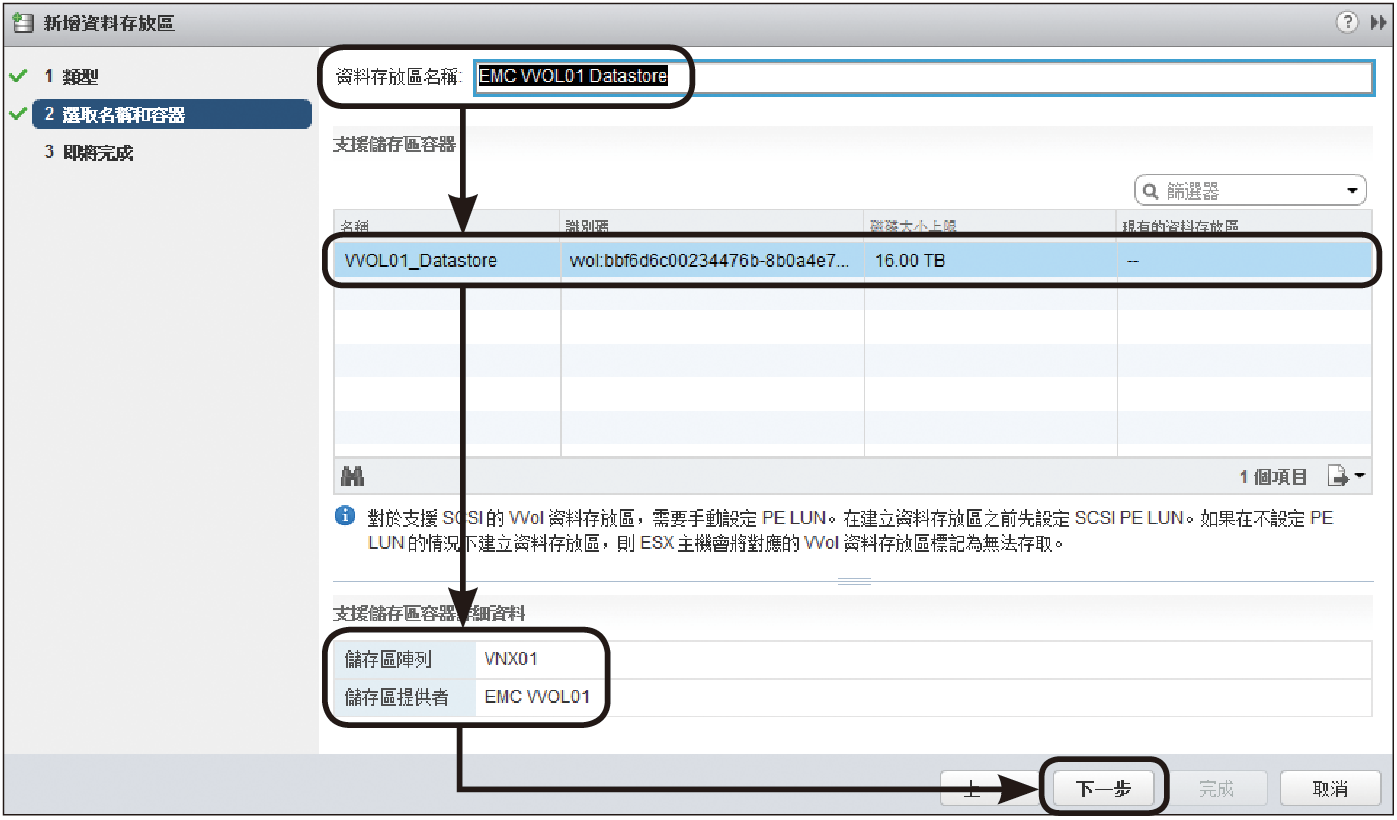
隨後來到「選取名稱和容器」頁面內,如圖44所示先為此新資料存放區輸入一個識別名稱,然後選取前面步驟中所建立的VVOL儲存區。對於所選取的每一個VVOL儲存區,皆會顯示「儲存區陣列」名稱與「儲存區提供者」資訊,至於每一個資料儲存區容器的大小上限目前都是16TB。
 |
| ▲圖44 選取名稱和容器。 |
在此還有一個重點提示需要特別注意,那就是在儲存系統中務必要建立PE設定,而不是直接開放連線至VVOL資料存放區,因為如此一來將會造成VVOL資料存放區呈現無法存取的唯讀狀態。按下〔下一步〕按鈕繼續。
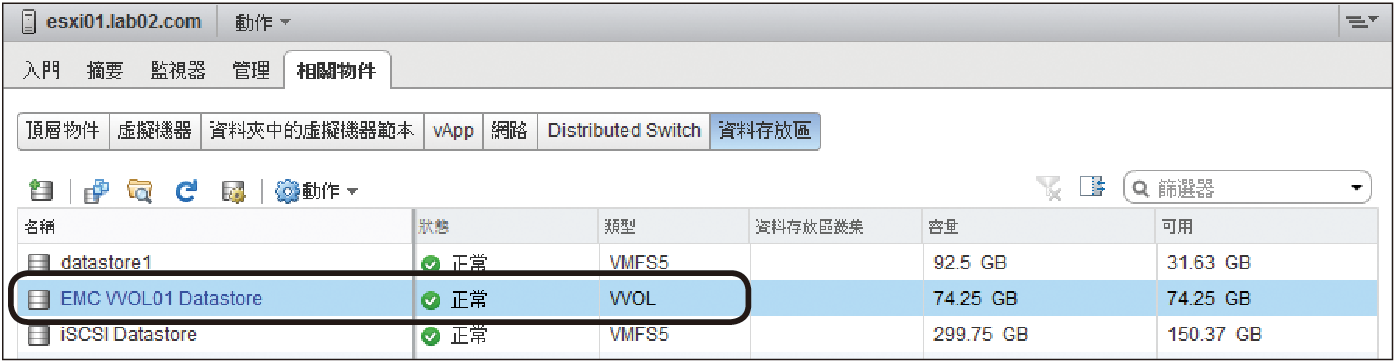
在「即將完成」頁面中,可以再次確認所連接的資料存放區類型是否為VVOL,以及新儲存區的名稱設定、儲存區陣列名稱以及儲存區提供者資訊。如圖45所示便是剛完成的一個名為「EMC VVOL01 Datastore」資料存放區之建立,可以清楚發現其類型不再是VMFS而是VVOL。
 |
| ▲圖45 完成VVOL資料存放區建立。 |
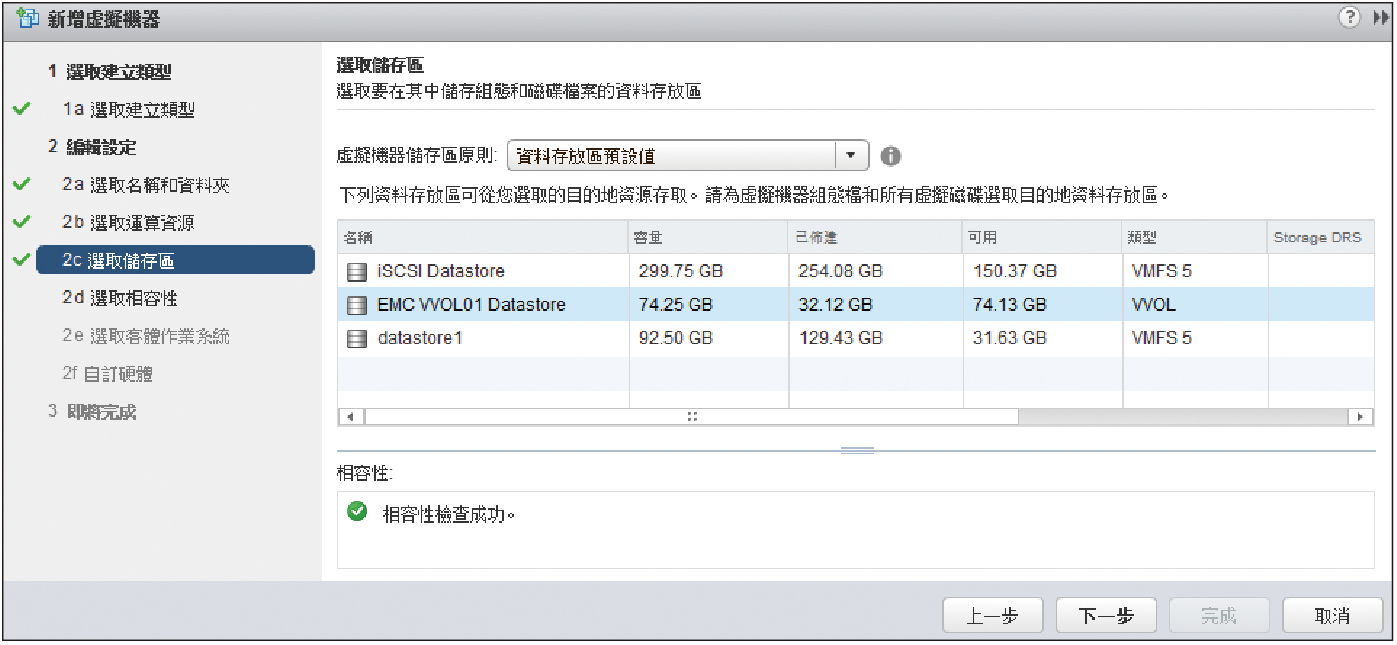
VVOL資料存放區建立完成之後,就可以在新增虛擬機器時,到「選取儲存區」頁面內來挑選到VVOL類型的資料存放區,如圖46所示。
 |
| ▲圖46 新增虛擬機器。 |