在前篇文章裡,透過ZMI和網頁介面,已經完成不少佈景主題的調整,有了這些知識和經驗,接下來,我們要在檔案系統裡練習程式碼的調整方式,認識更多佈景主題的相關細節,包括main_template.pt的語法細節、Viewlet Manager的調整方法和Viewlet的註冊方式。
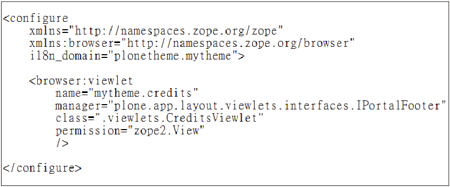
接著,在「plonetheme/mytheme/browser/configure.zcml」註冊新的Viewlet,例如使用mytheme.credits當作名稱,如圖22所示。
 |
| ▲圖22 註冊自製的Viewlet範例。 |
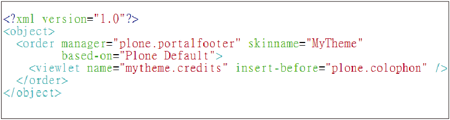
在「plonetheme/mytheme/profiles/default/viewlets.xml」指定Viewlet的順序,例如放在plone.colophon之後,如圖23所示。
 |
| ▲圖23 指定自製Viewlet順序的範例。 |
結語
Viewlet和Viewlet Manager把Plone的視覺元件有效地組織起來,在本文裡,我們練習幾個常見的調整工作,在檔案系統裡直接管理程式碼,包括註冊Viewlet、顯示或隱藏Viewlet。認識視覺元件的運作原理後,透過這些管理工具和調整技巧,可以控制佈景主題的每一項細節。值得一提的是,之前範例裡出現i18n或locales的設定值,都與語系在地化工作有關,將在日後的篇幅介紹。
想要建立佈景主題,除了上述的傳統方式外,Plone 4.1預計將導入新的架構方法,讓我們直接利用靜態HTML網頁,加上規則定義,即時產生內容與佈景主題整合後的網頁。這項新進展,可以提供另一條途徑,吸引更多網頁設計人員參與Plone的開發。