前期文章介紹了Plone的內容查詢操作,包括如何建立詞彙表、測試選項欄位、安裝導覽查詢模組以及啟用導覽查詢選項等等,接著說明如何使用模組展示圖檔和影片以及批次上傳的設定方法,另外也將討論中文訊息的支援機制。
使用模組展示圖檔
支援圖檔展示的模組相當多,collective.plonetruegallery是其中的佼佼者,以Plone 4.1環境為例,安裝方式是只要在eggs參數設定值,加上collective.plonetruegallery[all]就行,如圖6所示。最後面的[all]代表同時支援Flickr和Picasa服務。
 |
| ▲圖6 在develop.cfg新增PloneTrueGallery模組。 |
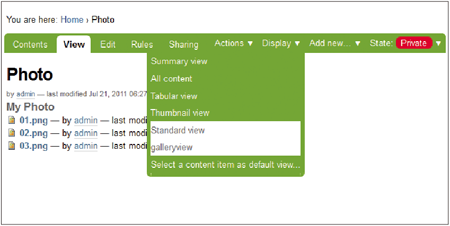
執行「bin/buildout -c develop.cfg」後,會安裝flickrapi和gdata相依模組,在Site Setup的Add-ons啟用模組後,就可以在目錄的Display下拉選單中看到galleryview選項,如圖7所示。
 |
| ▲圖7 點選galleryview可以啟用新的檢視功能。 |
顯示圖檔的管理單位是目錄,啟用galleryview檢視功能後,會新增〔Gallery Settings〕頁籤,如圖8所示。
 |
| ▲圖8 Plone目錄圖檔的顯示畫面。 |
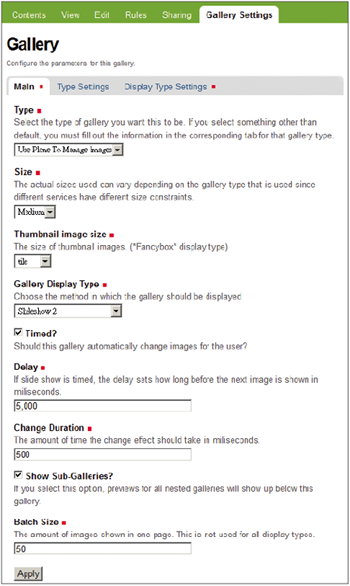
在設定主頁面內可以看見支援Plone、Flickr、Picasa三種類型,還有許多選項和AJAX特效可以設定,如圖9所示。
 |
| ▲圖9 Gallery設定主頁面。 |
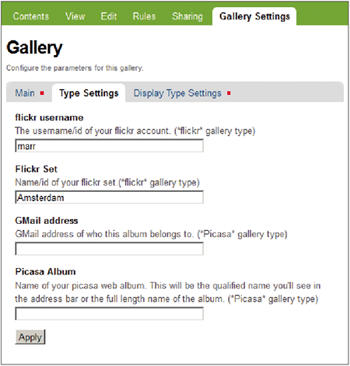
想要選用Flickr類型的話,先在〔Main〕頁籤的Type中選擇Flickr,再到〔Type Settings〕頁籤,填寫Flickr的帳號和Set名稱,如圖10所示。
 |
| ▲圖10 設定Flickr帳號和Set名稱。 |
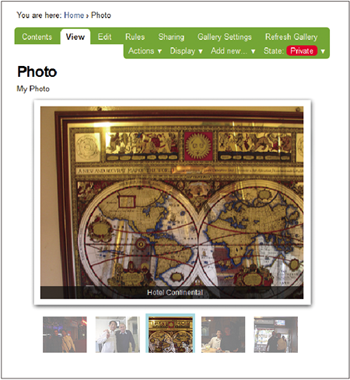
目錄輪播的圖片就會換成來自Flickr的圖檔,如圖11所示。
 |
| ▲圖11 輪播Flickr圖片的畫面。 |
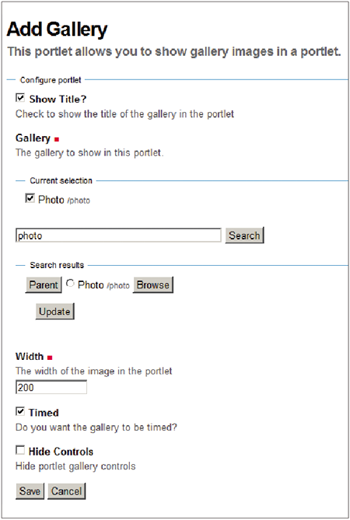
還可用Gallery Portlet來顯示,其範例如圖12所示。
 |
| ▲圖12 Gallery Portlet設定畫面。 |
使用模組展示影片
試用過redturtle.video模組,得知其提供了影片展示的功能,並且支援Youtube之類的外部服務。
安裝方式是在eggs參數設定值內加上redturtle.video就行,執行buildout會再安裝collective.flowplayer、hachoir-core、hachoir-metadata、hachoir-parser等,成功啟用後的模組範例如圖13所示。
 |
| ▲圖13 RedTurtle Video模組啟用畫面。 |
在Plone 4.1環境,可能會遇到formlib問題,將「from Products.Five.formlib import formbase」修改成「from five.formlib import formbase」就行。