前期文章介紹了Plone的內容查詢操作,包括如何建立詞彙表、測試選項欄位、安裝導覽查詢模組以及啟用導覽查詢選項等等,接著說明如何使用模組展示圖檔和影片以及批次上傳的設定方法,另外也將討論中文訊息的支援機制。
依照內容資料的脈絡,Plone有幾種不同的顯示方法:套用Archetypes的內容型別,擁有獨立配套的管理方式;單獨的網頁,可用Browser View來控制;常見的個別表單,則可用PloneFormGen來處理。
不管採用哪種方法,結合AJAX、Flash之類的工具,混搭式地呈現內容,已經是主流作法。之前介紹過的Faceted Navigation模組,內部使用大量jQuery函式庫,本期將延續介紹其他常見的應用方式,例如批次上傳檔案,內嵌方式顯示圖檔、影片、PDF,或是其他線上服務的內容。
另外,訊息中文化的方法,也是許多朋友關心的議題,本文將介紹常見的訊息翻譯步驟和技巧,說明如何利用i18ndude和gettext協助中文化。
允許HTML標籤
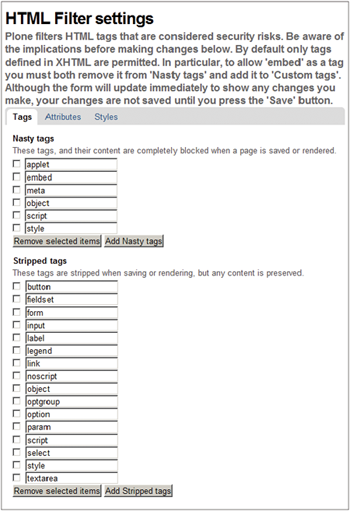
為了系統安全及外觀風格一致的因素,Plone預設會過濾特定的HTML標籤,會被過濾的標籤清單,請由「Site Setup」→「HTML Filtering」檢視設定畫面,如圖1所示。
 |
| ▲圖1 會被過濾的HTML標籤清單。 |
舉例來說,編輯內容時,即使指定使用embed或object之類的HTML標籤,存檔之後仍然消失,原因就是被過濾掉了。該怎樣啟用這些HTML標籤呢?
最安全的方式是使用模組,在檔案系統裡指定這些操作行為。如果你的網站僅開放帳號給特定人員,而且他們都能被信任,則可以考慮直接取消過濾清除的限制。
實際操作的方法是勾選要取消的項目,按下〔Remove selected items〕按鈕,最後再按一下最下方的〔Save〕按鈕,才真正完成生效。
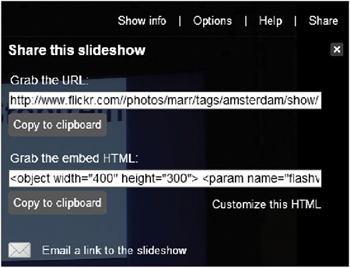
以嵌入Flickr照片為例,點選Share後,從Grab the embed HTML複製程式碼,如圖2所示。
 |
| ▲圖2 Flickr內嵌程式碼範例。 |
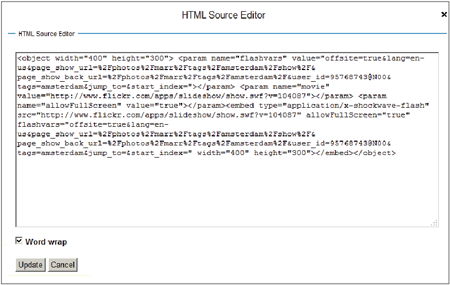
在Plone編輯介面,按下〔HTML〕按鈕,把複製的HTML程式碼,貼到HTML編輯器裡,如圖3所示。
 |
| ▲圖3 複製程式碼到HTML編輯器的範例。 |
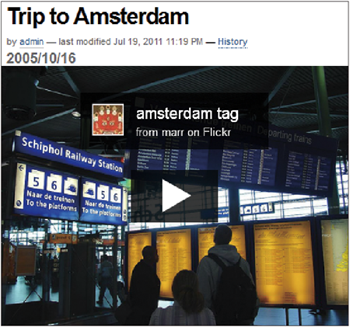
完成後的畫面類似圖4所示。
 |
| ▲圖4 內嵌Flickr照片的範例畫面。 |
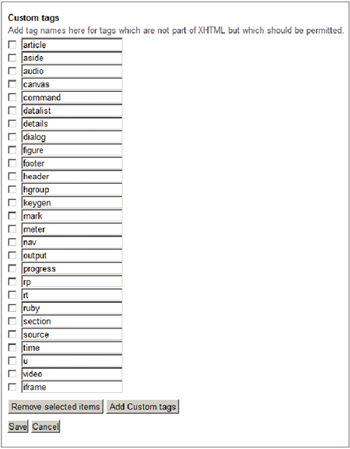
同樣的道理,類似iframe之類的標籤,並不是XHTML的定義項目,想要使用它們的話,必須額外指定,方法是在Custom tags設定欄位,先按下〔Add Custom tags〕按鈕,再填入iframe設定值,記得再按下〔Save〕按鈕完成生效,如圖5所示。
 |
| ▲圖5 新增iframe成為允許的標籤。 |