導入Exchange Server 2016,從初期建置到正式上線的過程,並不像傳統的Mail Server那樣容易。因此許多維護與管理上的技巧,最好能夠在系統正式導入之前,就做好實際操作上的演練,如此一來,往後面臨各種突發狀況時,才不至於亂了手腳。
有了正確的OWA外部網址設定後,就可以直接設定所要開放的信箱行事曆於網際網路,而不必像早期的Exchange Server,得先啟用OWA網站本身的發佈功能。不過,在動手設定之前,先來了解一下與其相關的共用原則設定。
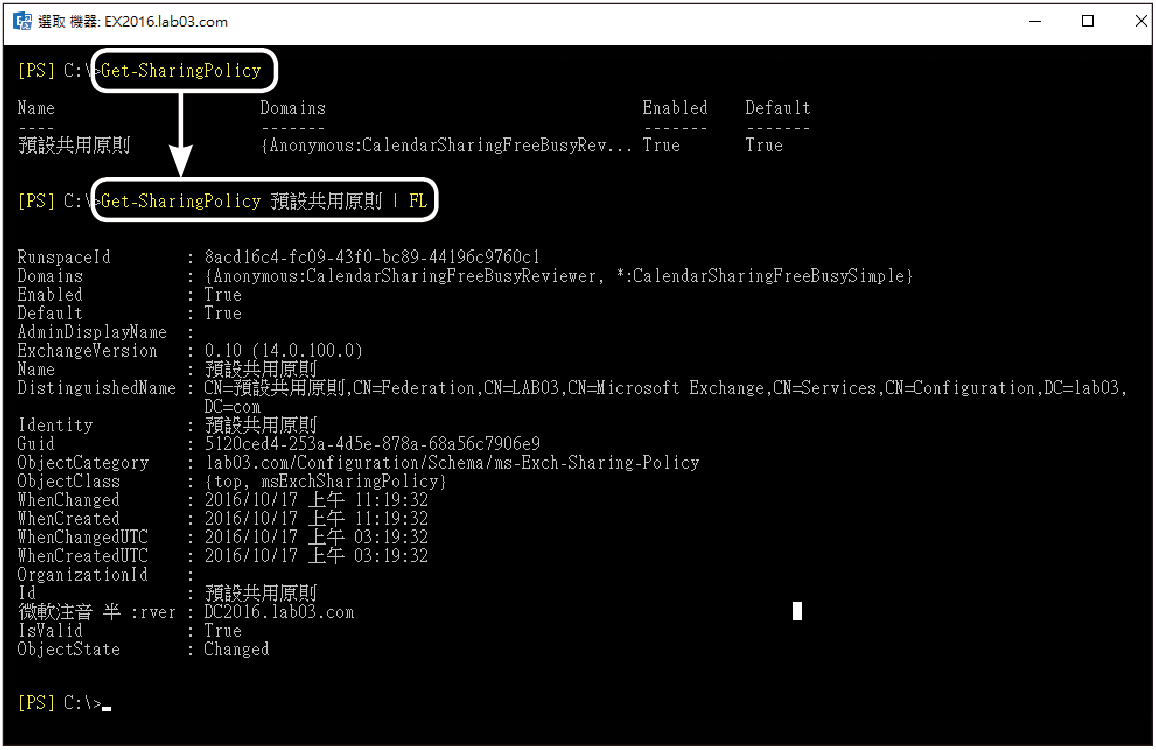
首先,在Exchange Management Shell視窗中,如圖16所示執行「Get-SharingPolicy」命令。在預設狀態下只有一個「預設共用原則」,若進一步下達「Get-SharingPolicy 預設共用原則 | FL」命令,則可以查看到其中的Domains預設值是開放給匿名者CalendarSharingFreeBusyReviewer權限,也就是共用空閒/忙碌的時間、主旨、位置及郵件內文或行事曆項目。
 |
| ▲圖16 查看預設共用原則設定。 |
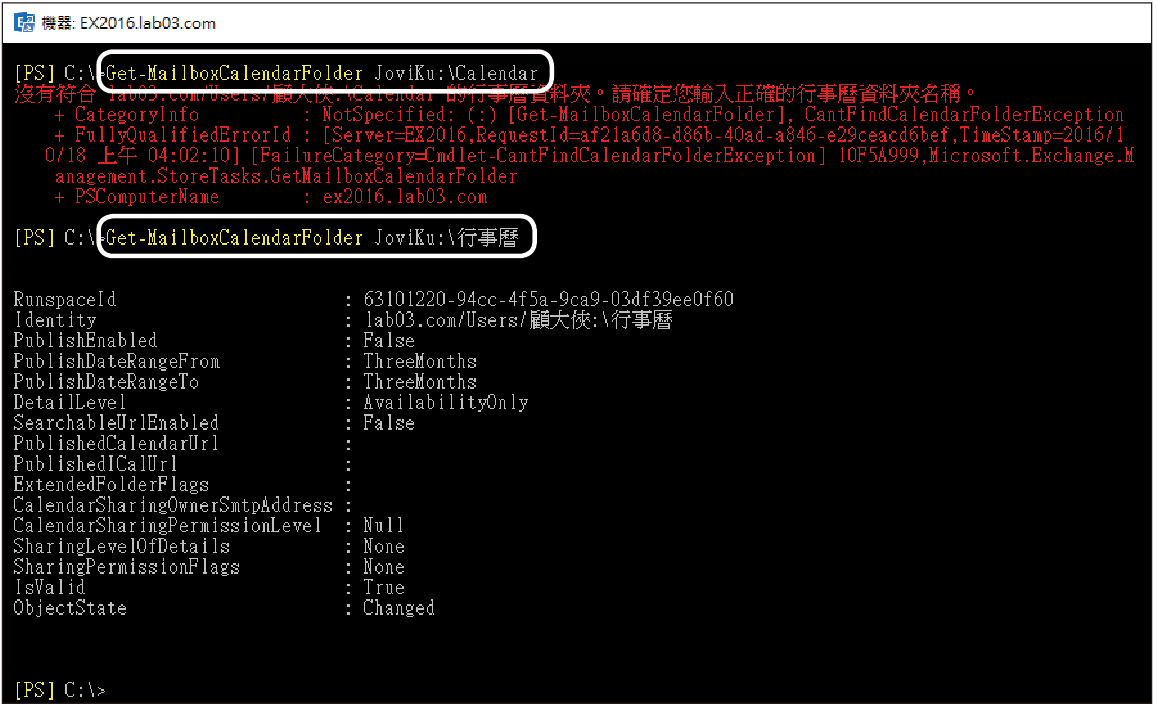
若想要修改這項預設共用原則,可以使用的權限設定還有CalendarSharingFreeBusySimple(僅共用空閒/忙碌時間)、CalendarSharingFreeBusyDetail(共用空閒/忙碌的時間、主旨、位置)以及ContactsSharing(僅共用連絡人)。接下來,查詢準備要設定的信箱行事曆狀態,在英文版的Exchange Server信箱中,如圖17所示可以執行「Get-MailboxCalendarFolder JoviKu:\Calendar」命令。
 |
| ▲圖17 查看特定信箱行事曆組態。 |
但如果是繁體中文的信箱,這樣的執行結果便會出現錯誤,因此必須改成下達「Get-MailboxCalendarFolder JoviKu:\行事曆」命令。執行之後,會發現其中有關行事曆發佈的欄位目前都是空值。
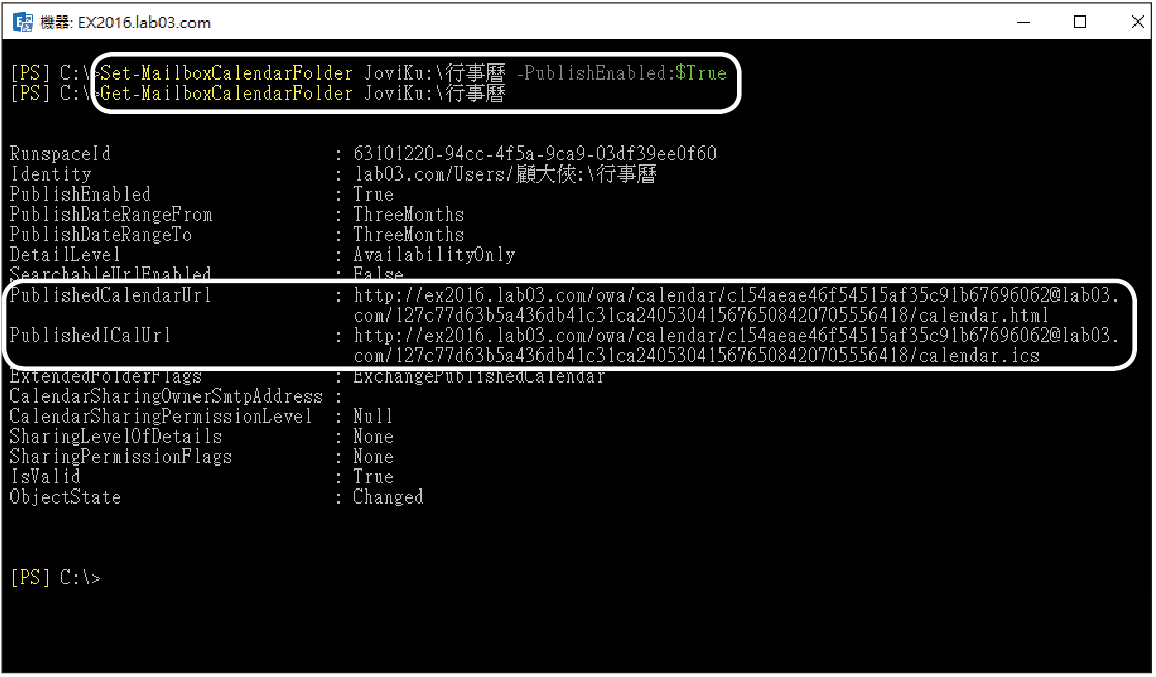
緊接著,如圖18所示改為下達命令「Set-MailboxCalendarFolder JoviKu:\行事曆 -PublishEnabled:$True」,來設定啟用JoviKu這個信箱的行事曆發佈功能。
 |
| ▲圖18 啟用指定信箱發佈功能。 |
至於是否已經成功設定,只要再執行一次「Get-MailboxCalendarFolder JoviKu:\行事曆」命令即可知道。其中PublishedCalendarUrl、PublishedICaUrl兩個欄位,便自動填入了行事曆發佈的網址以及行事曆ICS檔案的路徑。
另外,還可以搭配的參數有DetailLevel、SearchableUrlEnabled。其中前者的參數值分別有AvailabilityOnly、LimitedDetails以及FullDetails,而預設值為AvailabilityOnly。事實上,還有一個Editor參數值,但並不適用在匿名者的存取權限設定。至於SearchableUrlEnabled,則可以決定是否允許此行事曆在Internet上被搜尋。
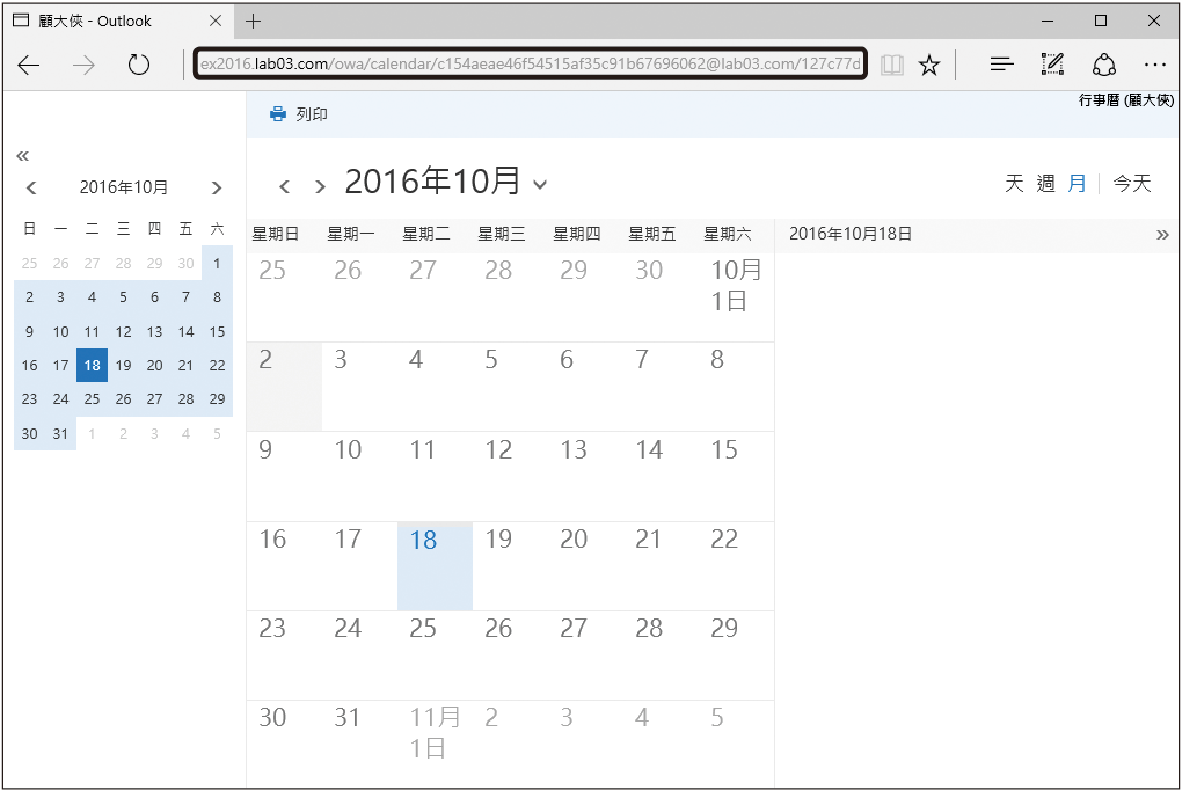
接著,就以匿名者的身分透過Internet直接連線此共用行事曆所發佈的網址。如圖19所示,只要在網頁瀏覽器中貼上前面所共用的行事曆網址即可。
 |
| ▲圖19 匿名者連線已發佈行事曆。 |
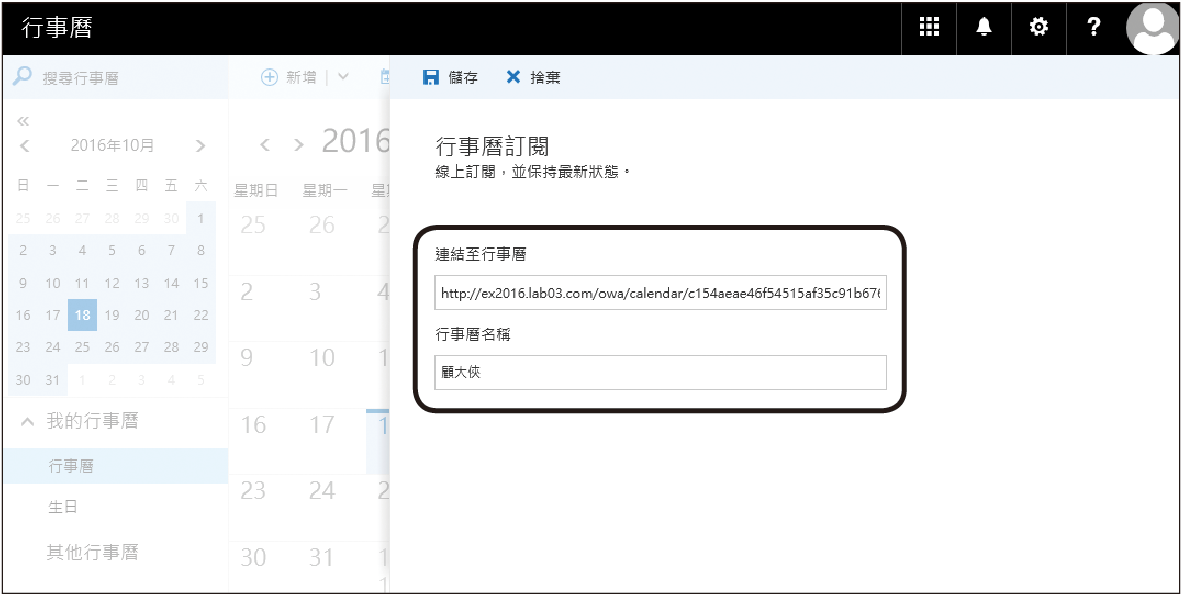
匿名者若想要訂閱共用行事曆,在自己的Outlook或OWA網站上也是可以的。以同樣是使用Exchange Server 2016的OWA網站(Outlook網頁版)來說,只要在行事曆的「新增行事曆」選單中點選「從網際網路」,就能夠開啟如圖20所示的設定頁面,然後再輸入共用行事曆的ICS檔案網址以及所要顯示的行事曆名稱即可。
 |
| ▲圖20 進行行事曆訂閱設定。 |
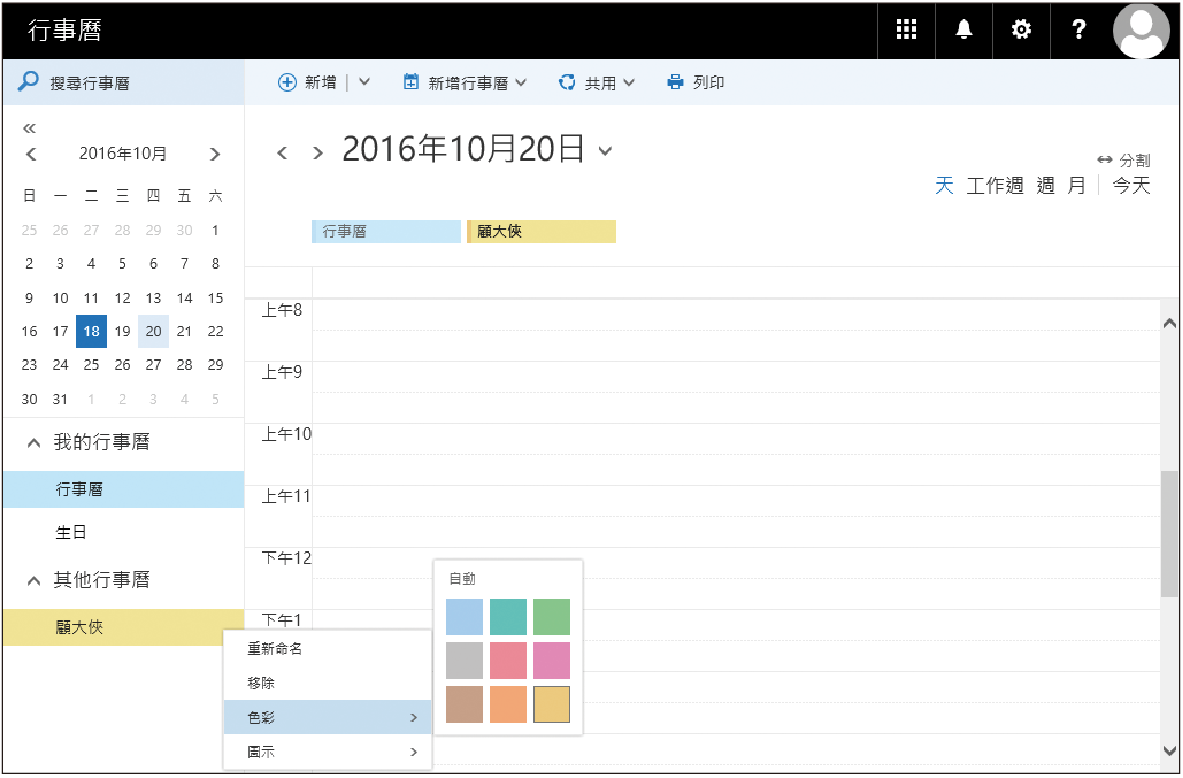
圖21所示是成功訂閱共用行事曆的範例。一般來說,在成功訂閱之後,都會為不同的行事曆指定其顯示的顏色,以利於視覺上的操作管理。
 |
| ▲圖21 成功訂閱行事曆。 |
TOP 5:怎樣讓內部與外部的OWA網站採用不同的驗證機制
在Exchange Server 2016中為了讓OWA使用者能夠更方便地連線存取他們的信箱,通常希望使用者在企業內部登入網域後,可以直接自動以Windows整合驗證方式來驗證使用者的登入身分,讓使用者無須再次輸入帳戶密碼。
但是,這種作法根據實測結果卻發現,它僅支援Microsoft IE、Edge以及Google Chrome瀏覽器,如果是使用Firefox,則仍必須輸入網域登入帳密。若人身在企業外部網路時,則可以採用預設更高安全的表單驗證方式來進行登入,想想看像這樣的需求可以做得到嗎?
上述的使用需求可以做得到,基本上只要建立第二個IIS網站來作為內部專用的OWA網站即可。首先給此伺服器新增一個尚未使用的IP位址,然後在IIS管理介面內新增一個網站。