管理人員只要透過Admiral容器管理服務,便可以輕鬆地在圖形畫面中快速下載容器映像檔以及部署容器。而且,即使仍未熟悉Docker的CLI管理指令,透過Admiral容器服務管理介面同樣能夠達到管理容器的目的。本文將以實作演練的方式,示範如何以Project Admiral來輕鬆執行下載、部署、管理、刪除等工作任務。
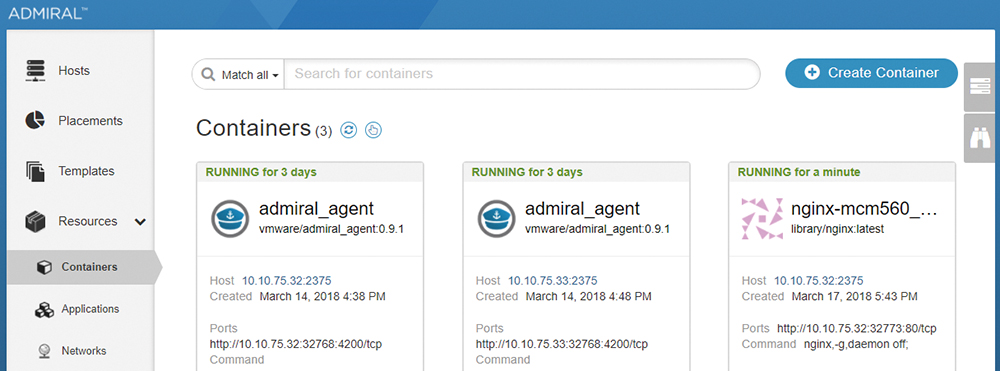
順利下載及部署Nginx網頁伺服器容器後,依序點選「Resources > Containers」項目。此時,在操作畫面中就會看到目前Admiral容器服務所管理的容器清單。在管理介面中,除了Photon OS容器平台主機因為接受Admiral容器服務管理而預設啟動的「Admiral Agent」容器外,還有剛才下載和部署的Nginx網頁伺服器容器,如圖13所示。
 |
| ▲圖13 查看Admiral容器服務所管理的容器清單。 |
當管理人員將滑鼠指標移至Nginx網頁伺服器容器時,在Admiral管理畫面中將會出現四個圖示,分別是Details、Stop、Remove、Scale等四項容器管理功能,倘若直接點選滑鼠左鍵的話,預設便是進入Details視窗。
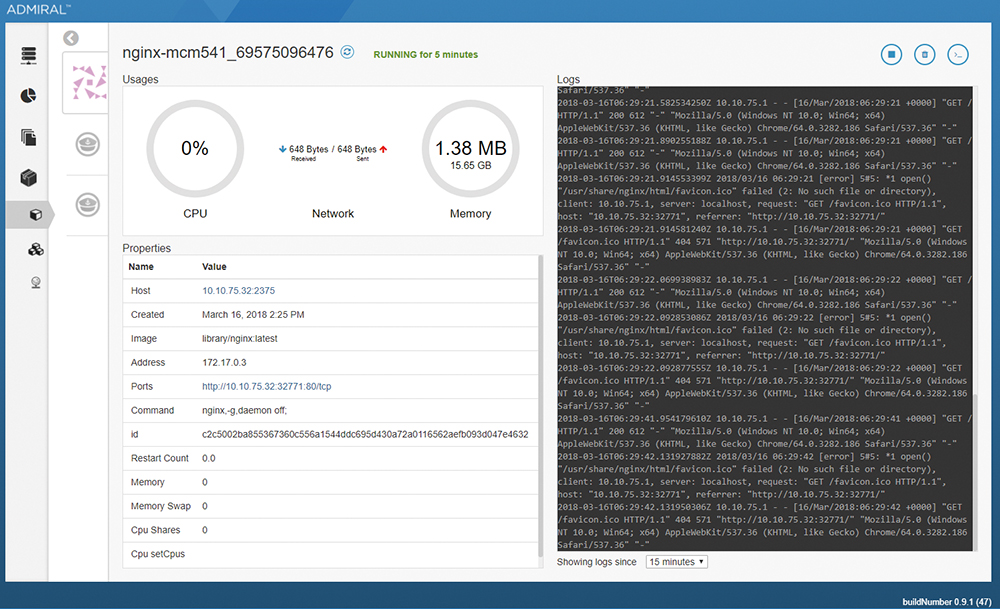
在容器詳細資訊視窗中,可以看到容器所使用的CPU、記憶體、網路等硬體資源的使用情況,以及目前Nginx網頁伺服器容器的日誌資訊。同時,也可以查看Nginx網頁伺服器容器運作在哪台Photon OS容器平台主機上,以此實作環境來說,Nginx網頁伺服器容器是部署在IP位址10.10.75.32的Photon OS容器平台主機上,如圖14所示。
 |
| ▲圖14 查看Nginx網頁伺服器容器的運作資訊。 |
此外,也可以看到Nginx網頁伺服器容器的虛擬網路IP位址(本例為172.17.0.3),以及將Photon OS容器平台主機的哪個連接埠(實作環境為32771連接埠)對應至Nginx網頁伺服器容器的80連接埠,並且在管理介面中建立重新導向的超連結,所以只要點選連結,即可瀏覽Nginx網頁伺服器容器的歡迎頁面。
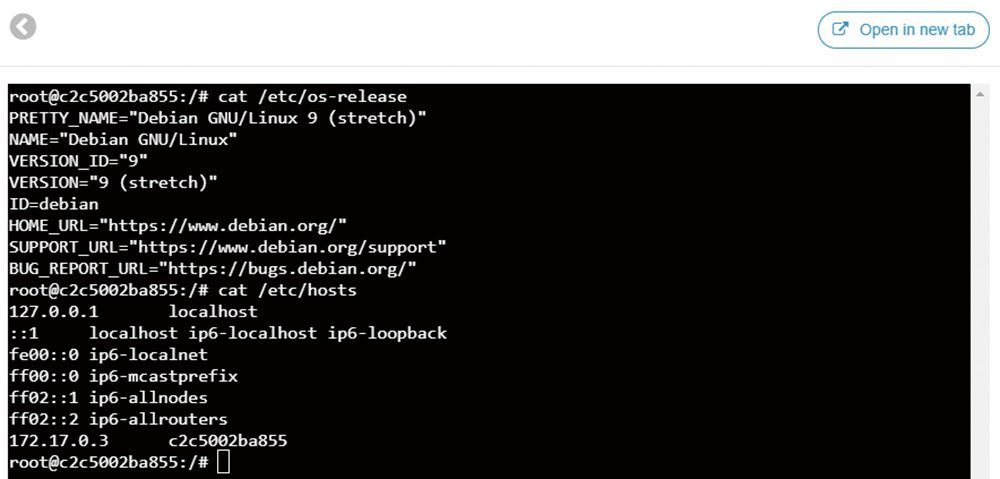
此外,在查看Nginx網頁伺服器容器運作資訊的右上角,允許管理人員直接針對容器進行Stop、Remove、Terminal等管理動作。舉例來說,點選「Terminal」圖示便可開啟新的連線階段,並直接進入Nginx網頁伺服器容器中進行管理作業,如圖15所示,當需要離開Terminal連線階段時,則按一下左上角的「Close」圖示。
 |
| ▲ 圖15 開啟新的連線階段,進入容器中進行管理作業。 |
在此實作環境中,Nginx網頁伺服器容器採用的是Photon OS容器平台主機「隨機」指派的連接埠進行對應,管理人員若希望在部署容器時採用不同的組態設定,只要在按下〔Provision〕按鈕進行部署之前先選擇「Enter additional info」項目,即可採用不同的組態設定。
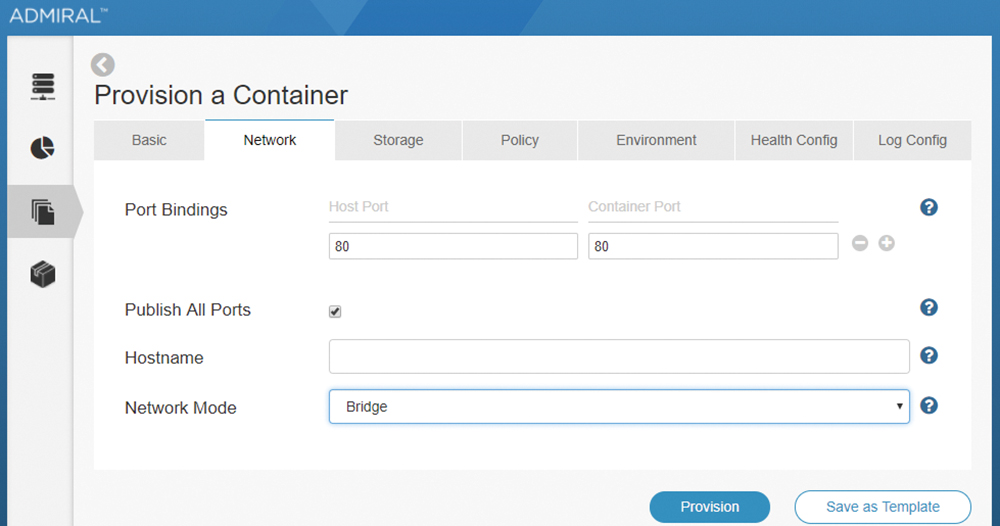
舉例來說,若希望採用Photon OS容器平台主機的80連接埠,對應到屆時部署Nginx網頁伺服器容器的80連接埠,則只要點選「Network」項目,然後在Port Bindings欄位內將「Host Port」和「Container Port」皆設定為80連接埠,如圖16所示,並按下〔Save as Template〕儲存為容器範本,以及按下〔Provision〕按鈕進行部署作業即可。
 |
| ▲ 圖16 採用不同的組態設定部署Nginx網頁伺服器容器。 |
整合Docker Compose機制部署多個容器
在容器的實務應用情境中,往往不會只部署單一容器,而是透過Docker Compose或Docker Stack Deploy機制搭配YAML檔案一次部署多個容器,來達到應用程式互相串聯的目的,舉例來說,管理人員可以透過Docker Compose機制,一次部署WordPress部落格容器與MySQL資料庫容器。
透過Admiral容器管理服務,可讓這件事情更輕鬆地完成。在Admiral管理介面中依序點選「Templates >View: Templates」,然後在Found Templates頁面內點選「Import Template or Docker Compose」圖示。
此時,在Import Template視窗中,管理人員可以按下〔Load from File〕按鈕,將已經撰寫好的YAML檔案上傳,或者直接在下方窗格中將YAML檔案內容貼上,接著按下〔Import〕按鈕,即可執行匯入動作。