Plone系統預設的網頁呈現效果,著重在功能上,而且緊扣著內容管理的動線邏輯,這在Intranet的場合,可能已經足夠,但在對外服務的網站場合,通常需要調整頁面。在本文裡,將介紹佈景主題、視覺元件、動態網頁的相關技巧。
在前篇文章裡,我們已經建置了Event Folder和Signup兩個型別,接著仍要依照專案需求,繼續調整功能及程式邏輯。展現網站功能時,一般總希望它能緊密結合視覺設計成果,而套用新的視覺設計時,又要求它不會影響既有的程式邏輯。
而Plone如何做到這個要求?控制視覺設計的檔案又放在哪裡呢?以下將詳細探討這些問題。
準備工作
之前介紹過buildout.cfg檔案,裡面有一個debug-mode參數,記得指定為on,執行bin/buildout生效後,它會動態記錄在「parts/instance/etc/zope.conf」裡面,線上的Plone就會即時反應HTML和CSS的修改結果。
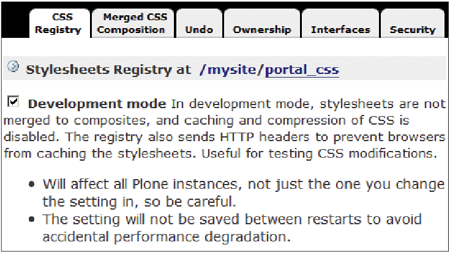
在ZMI的portal_css或portal_javascripts裡,也看得到Development mode選項啟用中,如圖1所示。
 |
| ▲圖1 portal_css的Development mode選項。 |
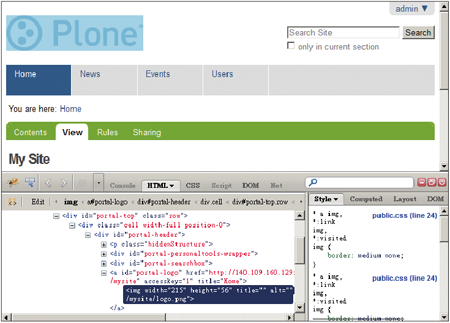
瀏覽器通常會搭載輔助工具,協助存取HTML、CSS、JavaScript檔案資源。以Firefox為例,搭配安裝Firebug後,利用inspect選項檢視layout和網頁元件,或是離線編輯HTML和CSS內容,都能帶來事半功倍之效(圖2)。
 |
| ▲圖2 Firebug操作畫面範例。 |
以上只是最基本的選項及工具,想要調整更多項目,當然可以搭配其他工具,或是自行閱讀工具的細項說明。
佈景主題
這裡把Theme稱為「佈景主題」,它是網站整體視覺設計的成果,包括Layout、Color、Icon之類的設計元素,還有Page Template、Style Sheet、Image、Javascript資源檔案。
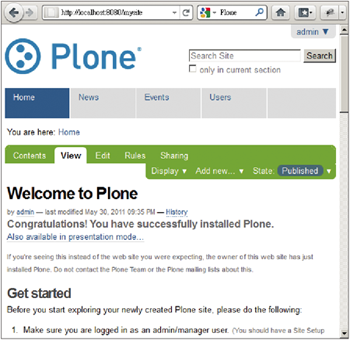
Plone 4.0.x預設的佈景主題稱為Sunburst,值得一提的是,部分功能使用AJAX效果,畫面外觀如圖3所示。
 |
| ▲圖3 Sunburst佈景主題畫面。 |
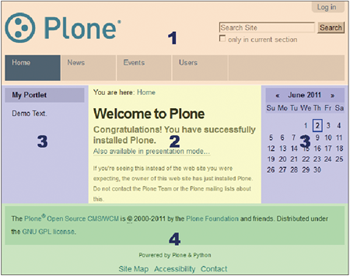
Sunburst的Layout概分為四個區塊,如圖4所示。
1. 表頭區塊
2. 主要內容區塊
3. 資訊方框區塊
4. 表尾區塊
 |
| ▲圖4 Sunburst的Layout示意。 |
就既有的系統架構而言,佈景主題是Plone裡的一個模組,想換佈景主題,與啟用新模組的步驟一樣,先在buildout.cfg加上模組名稱,等下載安裝後,再到Plone Setup的Theme settings裡選定想要的佈景主題(圖5)。
 |
| ▲圖5 佈景主題設定畫面。 |
在Default theme的下拉選單裡,可以看到Plone Classic Theme選項,它是Plone 4.0.x以前的預設佈景主題。